Brandon Cramer
A Brief Summary
Because Life Shouldn't be One-Dimensional
Hi There!
Welcome to my site! I'm a full-stack (more backend) developer with a passion for games design and development. Relatively new to the industry and still looking to grow meself.
Bored with regular resumes, This is just a playful take on what I'm capable of.
See my experiences and works below!
🖥️ Work History
SEALadder
Web Developer
- Designed and Developed an Integration with Spotify to track their usage of podcasts using PostgreSQL and C#
- Created functions to interface with GraphQL APIs
- Updated Email Template Editing and Sending System with Angular and C#
Realtime Business Solutions
Junior Developer
- Ported an existing Terminal Gate Operating System Interface (GOS) into the cloud as a cloud service using C# and Oracle SQL.
- Redesigned and implemented new process flow, UI Interaction and features for the new cloud service using HTML, CSS, and JQuery.
- Designed and Developed a common database library for database table conversion into data entities using C# and Entity Framework.
- Refactored and Simplified the Cloud Terminal Operating System.
Below are some personal projects and works I've done!
👩🏽🚀 Projects
Rogue Rhapsody

This is a 2D Top-Down Rhythm game me and my team made for our final project in our Game Design Studio class. It's a game where you play as a blind assassin escaping the underworld. The catch is that you have to shoot to the beat of the music. This project is showcased in UTS Tech Festival 2023. It was made using Unity and C#.
Try it out!
Coffee Mania

This is a 3D Cafe Tycoon game where you run your own cafe. Each stage have you making unique food and drinks for your customers. You need to serve a large number of customers to get high scores. This project is showcased in UTS Tech Festival 2022. It was made using Unity and C#.
Have a Try!
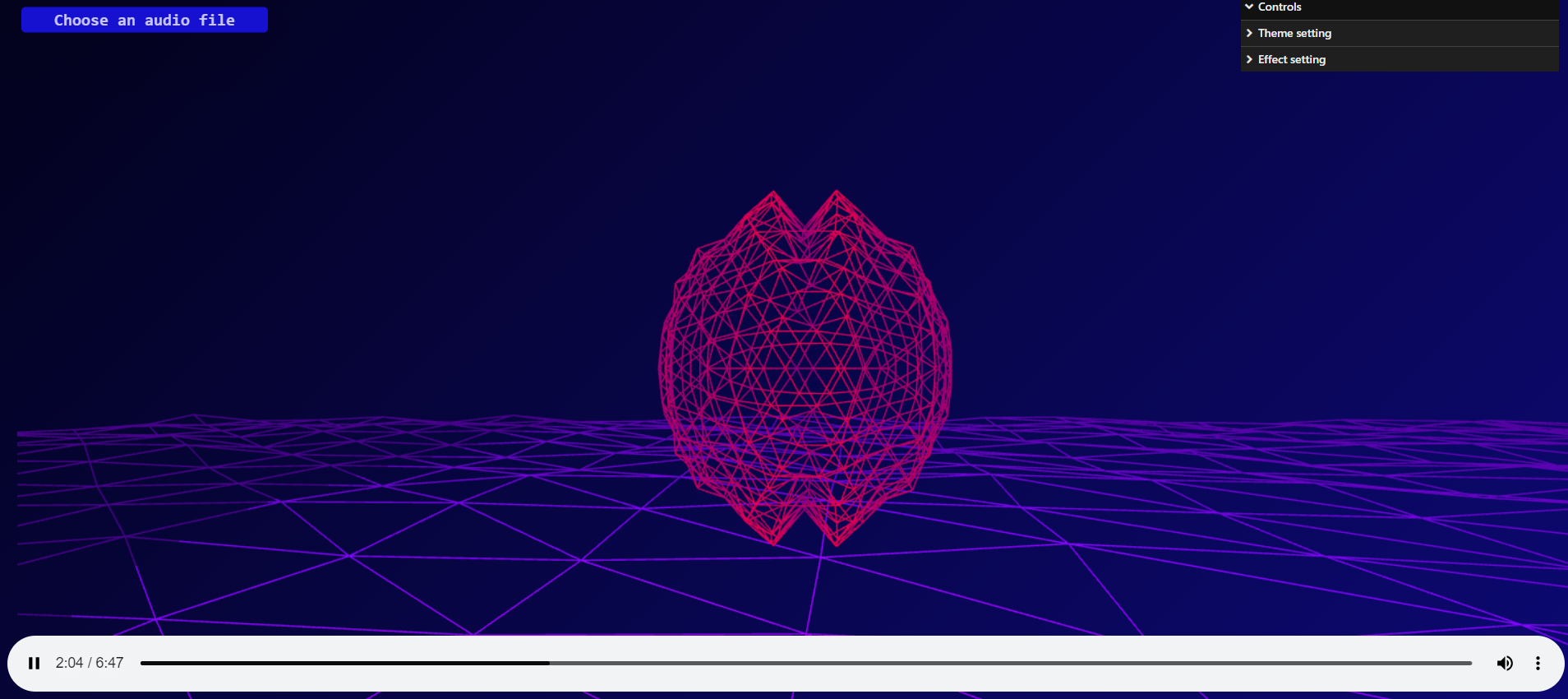
Web Audio Visualizer

This is a Web Audio Visualizer me and my team made as a computer graphics project. It's a web app that takes in songs and creates visuals using the song's frequency. It was made using Three.js and the Web Audio API.
See it in Action!
Thanks for visiting!